Kissinger HU


HubX
Trading Management Platform

HUBx is a bespoke platform created with fund managers and their clients in mind to consolidate the features of multiple forex trading platforms used by various users into a single, unified website.
The platform aims to provide its cutting-edge futuristic functions, it helps fund managers manage their clients along with their risk allocations more efficiently and easily.
Its advanced portfolio adjustment tools help clients take full control of their investments in an easy and intuitive manner.

Project Overview
Purpose
The primary purpose of HubX is to simplify the management of multiple forex trading platforms, making it easier for users to access and manage their trading activities. By providing a centralised platform, HubX enables users to monitor, manage, and execute trades across different platforms with ease.
Target Users
-
Brokers
-
Trading institutions
-
Asset managers
Project Goals & Objectives
-
To develop a user-friendly and intuitive interface for managing multiple forex trading platforms
-
To ensure seamless integration with existing platforms (MT4, MT5, TMT)
-
To provide a comprehensive set of trading tools and features tailored to the needs of target users
-
To optimise the trading process and enhance overall efficiency in managing forex trading activities
Tools Used
-
Ant Design, leveraging its extensive library of UI components to create a visually appealing and consistent user interface
-
Figma, utilised for designing high-fidelity mockups, prototyping interactions, and fostering collaboration with the project team
My Job Description
Research & Analysis

-
Examined previous platform versions
-
Identified existing features
-
Detected user experience issues
-
Pinpointed areas for improvement
Visual Design & Interaction

-
Create high-fidelity mockups using Ant Design components for a visually appealing and consistent UI
-
Develop clickable prototypes that accurately represent the final product, enabling users to interact with the interface and experience its features, while also providing a clear and logical presentation for developers.
Collaboration & Communication

-
Discussed objectives, user expectations, requirements, and functional logic with the product manager
-
Collaborated with front-end developers on design specifications for accurate implementation
-
Engaged in meetings and design reviews to maintain stakeholder alignment
Usability Testing

-
Detect patterns and trends in user behaviour, highlighting areas of confusion, inefficiency, or frustration.
-
Apply insights from usability testing to refine the design, resolve identified issues, and boost overall user experience.
-
Perform more usability testing as needed to improve the platform and meet user expectations.
Documentation & Quality Assurance

-
Combined prototype analysis & PM insights for a comprehensive requirements document
-
Translated requirements into technical specs for development team implementation
-
Maintained documentation of product requirements, functional logic, design specs, and user feedback
-
Tested front-end implementations, documented discrepancies
-
Continuously iterated design based on feedback, constraints, and project requirements
Continuous Improvement
_edited.png)
-
Continuously test front-end pages, document encountered bugs and issues for efficient tracking and resolution.
-
Work to improve and simplify the user experience by addressing pain points and streamlining workflows.
MetaTrader 4
Before
After


After
After

Before

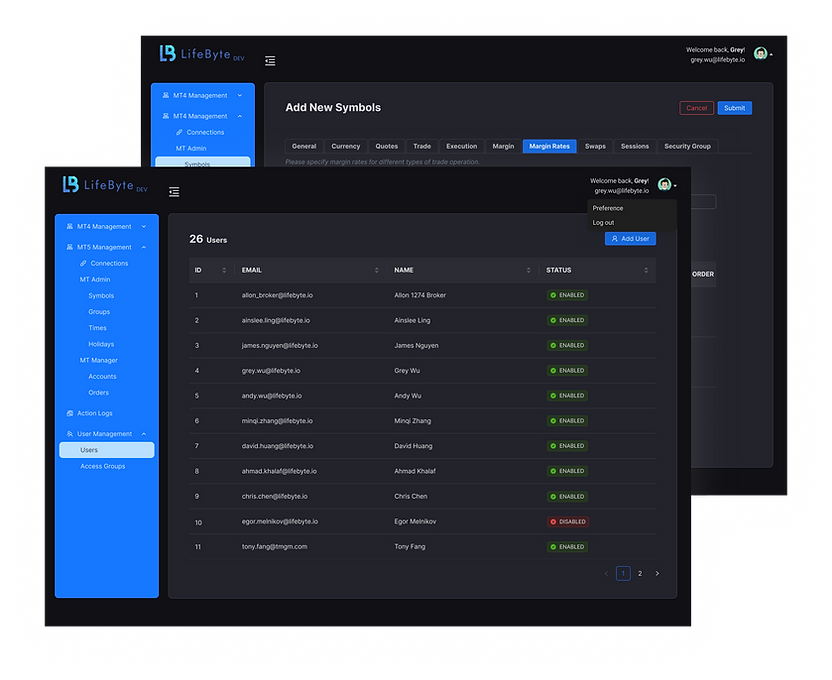
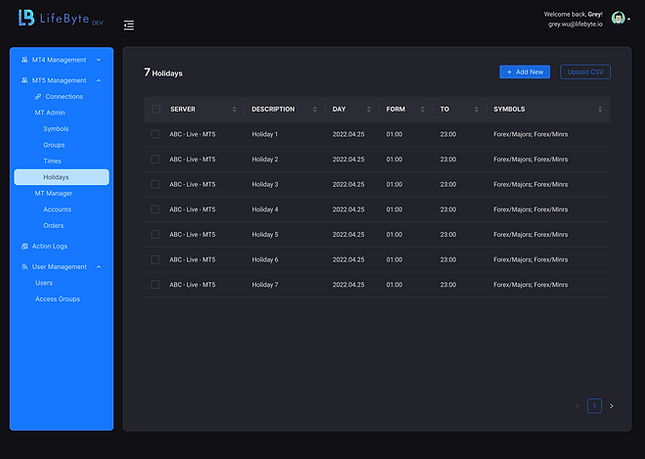
MetaTrader 5
UI Components

Requirements Document

Design Outcome
